
Table adalah elemen HTML yang digunakan untuk menampilkan data dalam format tabel. Table terdiri dari baris (row) dan kolom (column). Setiap baris dan kolom terdiri dari sel (cell).
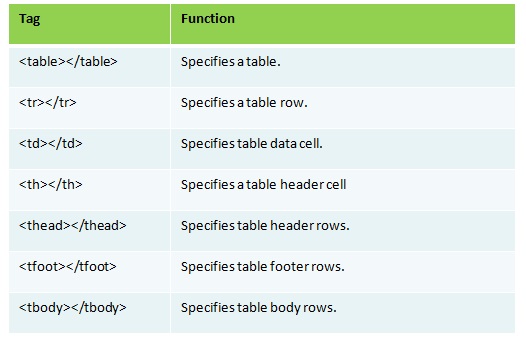
Ada 4 elemen utama yang digunakan untuk membuat table pada HTML, yaitu:
Untuk membuat table pada HTML, Anda dapat mengikuti langkah-langkah berikut:
- Buka editor HTML.
- Tambahkan elemen
<table>. - Tambahkan elemen
<tr>untuk setiap baris dalam tabel. - Tambahkan elemen
<th>atau<td>untuk setiap sel dalam tabel. - Isi elemen
<th>atau<td>dengan data yang ingin ditampilkan.
Berikut adalah contoh kode HTML untuk membuat table:
<table> <tr> <th>Nama</th> <th>Usia</th> </tr> <tr> <td>John Doe</td> <td>25</td> </tr> <tr> <td>Jane Doe</td> <td>23</td> </tr> </table> Kode ini akan menghasilkan table berikut:
| Nama | Usia | |---|---| | John Doe | 25 | | Jane Doe | 23 | Berikut adalah beberapa tips untuk membuat table pada HTML:
- Gunakan elemen
<caption>untuk menambahkan judul pada tabel. - Gunakan elemen
<colgroup>untuk mengatur lebar kolom dalam tabel. - Gunakan elemen
<thead>,<tfoot>, dan<tbody>untuk mengatur header, footer, dan body tabel. - Gunakan CSS untuk mengatur tampilan tabel.
Table adalah elemen HTML yang berguna untuk menampilkan data dalam format tabel. Dengan memahami elemen-elemen yang digunakan untuk membuat table, Anda dapat membuat table yang sesuai dengan kebutuhan Anda.
WebTable pada HTML biasanya digunakan untuk pengguna sebagai membuat tampilan lebih terstruktur sesuai dengan baris dan kolom yang akan dibuat. Table dapat. WebFungsi utama table HTML adalah membantu pembuat website menampilkan informasi dalam format grid yang dapat mempermudah audiens memahami dan. WebDefine an HTML Table. A table in HTML consists of table cells inside rows and columns. Example. A simple HTML table: <table>. <tr>. <th> Company </th>. <th> Contact </th>..

Table pada HTML – Source: School of Computer Science | BINUS University

Cara Mudah Membuat Tabel di HTML Dalam 15 Menit – Dicoding Blog – Source: Dicoding

Table pada HTML – Source: School of Computer Science | BINUS University
Apa Itu Table Pada Html, HTML Dasar : Table (10/13), 11.54 MB, 08:24, 435,764, Web Programming UNPAS, 2015-02-11T17:09:57.000000Z, 5, Table pada HTML, School of Computer Science | BINUS University, 393 x 572, jpg, , 3, apa-itu-table-pada-html
Apa Itu Table Pada Html. Web7 buah baris (baris pertama dihitung 1) dan memiliki 28 sel (4 kolom x 7 baris). Di dalam HTML, kita bisa membuat tabel dengan berbagai macam konfigurasi dan.
Mari belajar membuat tabel pada HTML
—
DOWNLOAD SLIDE :
slideshare.net/sandhikagalih/html-dasar-9-tabel
—
Jangan lupa untuk follow juga akun media sosial kita yang lain :
– facebook.com/WebProgrammingUNPAS
– twitter.com/pw1unpas
– instagram.com/webprogrammingunpas
terimakasih dan selamat #ngoding!
@sandhikagalih
Table pada HTML
Apa Itu Table Pada Html, WebFungsi utama table HTML adalah membantu pembuat website menampilkan informasi dalam format grid yang dapat mempermudah audiens memahami dan. WebDefine an HTML Table. A table in HTML consists of table cells inside rows and columns. Example. A simple HTML table: <table>. <tr>. <th> Company </th>. <th> Contact </th>..
HTML Dasar : Table (10/13)

Source: Youtube.com
HTML Dasar : Table Merging (11/13)

Source: Youtube.com
Learn HTML tables in 3 minutes 📊

Source: Youtube.com
27 | HOW TO CREATE & STYLE TABLES IN HTML | 2023 | Learn HTML and CSS Full Course for Beginners

Source: Youtube.com
25: Table In HTML and CSS | How To Create Tables | Learn HTML and CSS | HTML Tutorial | CSS Tutorial

Source: Youtube.com
.
.
.
.
.
table-htmlTable HTML: Fungsi, Cara Membuat Tabel, dan Contohnya
Table HTML adalah salah satu elemen dalam web design yang memungkinkan kita mengatur data dalam format terstruktur dan terorganisasi. Dengan presentasi informasi yang jelas dan mudah dipahami, website akan lebih menarik dan mempertahankan perhatian pengunjung. .
05 › table-pada-htmlTable pada HTML – School of Computer Science
Table pada HTML biasanya digunakan untuk pengguna sebagai membuat tampilan lebih terstruktur sesuai dengan baris dan kolom yang akan dibuat. Table dapat menggunakan tag


0 Komentar