
Fungsi utama XHR adalah untuk memungkinkan halaman web untuk berkomunikasi dengan server secara asinkron. Ini dapat digunakan untuk berbagai tujuan, seperti:
- Mengambil data dari server, seperti daftar produk atau cuaca saat ini.
- Mengirim data ke server, seperti formulir pendaftaran atau komentar.
- Menjalankan tugas di server, seperti membuat reservasi atau memproses pembayaran.
Untuk menggunakan XHR, pertama-tama kita perlu membuat objek XMLHttpRequest. Objek ini dapat dibuat dengan menggunakan metode XMLHttpRequest().
Setelah kita memiliki objek XMLHttpRequest, kita dapat menggunakan metode open() untuk membuka permintaan HTTP. Metode open() menerima tiga parameter:
- Metode HTTP yang ingin kita gunakan, seperti
GETatauPOST. - URL server yang ingin kita hubungi.
- Apakah permintaan ini asinkron atau sinkron.
Setelah kita membuka permintaan, kita dapat menggunakan metode send() untuk mengirim permintaan ke server. Metode send() menerima satu parameter:
- Data yang ingin kita kirim ke server, jika ada.
Setelah server menerima permintaan, itu akan mengirimkan respons. Kita dapat menerima respons menggunakan metode onload(). Metode onload() menerima satu parameter:
- Objek
Responseyang berisi data respons.
<script> var xhr = new XMLHttpRequest(); xhr.send(); xhr.onload = function() { }; </script> Ada beberapa keuntungan menggunakan XHR, antara lain:
- Meningkatkan kinerja halaman web dengan memungkinkan halaman web untuk memuat data dari server secara asinkron.
- Membuat halaman web lebih interaktif dengan memungkinkan halaman web untuk berkomunikasi dengan server secara real time.
- Meningkatkan aksesibilitas halaman web dengan memungkinkan halaman web untuk berkomunikasi dengan server tanpa memuat ulang halaman secara keseluruhan.
XHR adalah API yang penting untuk digunakan oleh pengembang web. Ini memungkinkan halaman web untuk berkomunikasi dengan server secara asinkron, yang dapat meningkatkan kinerja, interaktivitas, dan aksesibilitas halaman web.
WebDefinisi dari XHR, apa XHR berarti, yang berarti XHR, XMLHttpRequest, singkatan XHR dari XMLHttpRequest WebXMLHttpRequest (XHR) adalah API yang dapat digunakan oleh JavaScript, JScript, VBScript, dan bahasa skrip browser web lainnya untuk mentransfer dan. WebXMLHttpRequest (XHR) is a JavaScript API to create AJAX requests. Its methods provide the ability to send network requests between the browser and a server. Web1. Mengirim dan Mengambil Data dari Server. AJAX dapat digunakan untuk mengirim pesan ke server lalu mengambil hasil data dari server ke browser. Prinsip yang. WebXMLHttpRequest (XHR) objects are used to interact with servers. You can retrieve data from a URL without having to do a full page refresh. This enables a Web.

JavaScript: 10 Menit Dengan XMLHttpRequest & AJAX | by Nauval | Medium – Source: Nauval

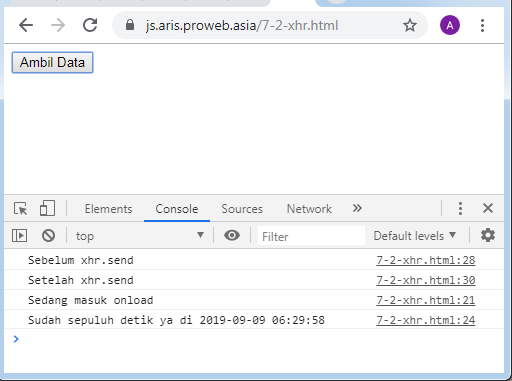
Asinkron request dengan XMLHttpRequest pada Javascript – PT Proweb Indonesia – Source: PT. Proweb Indonesia

JavaScript: 10 Menit Dengan XMLHttpRequest & AJAX | by Nauval | Medium – Source: Nauval
Apa Itu Xhr, Javascript Http Request Menggunakan XHR, 22.22 MB, 16:11, 485, Ardh, 2021-05-21T05:00:25.000000Z, 2, JavaScript: 10 Menit Dengan XMLHttpRequest & AJAX | by Nauval | Medium, Nauval, 603 x 810, jpg, , 3, apa-itu-xhr
Apa Itu Xhr. WebApa itu XHR onload? onload adalah fungsi yang dipanggil saat transaksi XMLHttpRequest berhasil diselesaikan. Apa perbedaan antara Ajax dan XHR? Apa itu Ajax dan XHR? Ajax adalah singkatan dari Asynchronous Javascript dan XML. XHR adalah Objek. WebApa Itu XMLHttpRequest()? XMLHttpRequest() adalah objek bawaan pada JavaScript yang digunakan untuk mengirim permintaan HTTP ke server dan menerima.
Kali ini akan ngebahas gimana caranya melakukan http request dengan atau menggunakan javascript. Dan di video ini kita akan melakukan http request menggunakan XHR.
🔗 Link
Starter template github.com/EliezerDev/xhr-fetch-axios/tree/main/starter-template
Finish code github.com/EliezerDev/xhr-fetch-axios/tree/main/finish-code
Reqres.in api reqres.in/
📽 Video Lainnya
Fetch youtu.be/BboQlITgFtY
Axios youtu.be/zz3-6n8zYxs
📍 Sosial Media
instagram.com/ardhptr21
twitter.com/ardhptr21
github.com/ardhptr21
github.com/EliezerDev
🔖 Donate
saweria.co/EliezerDev
JavaScript: 10 Menit Dengan XMLHttpRequest & AJAX | by Nauval | Medium
Apa Itu Xhr, Web1. Mengirim dan Mengambil Data dari Server. AJAX dapat digunakan untuk mengirim pesan ke server lalu mengambil hasil data dari server ke browser. Prinsip yang. WebXMLHttpRequest (XHR) objects are used to interact with servers. You can retrieve data from a URL without having to do a full page refresh. This enables a Web.
Apa itu inference MLHttpRequestXMLHttpRequest – Wikipedia bahasa Indonesia, ensiklopedia bebas
Apa itu inference XMLHttpRequest adalah API yang terdapat pada bahasa skrip peramban web. Ini digunakan untuk mengirimkan permintaan kepada server web dan memuat respon data server kembali ke skrip. [1] Perkembangan versi dari peramban web mayor yang mendukung memungkinkan data dapat dikirim dalam bentuk [2] [3], atau teks biasa. Dukungan di beberapa peramban web: Apa itu masif.
Apa itu masif
Apa itu masif Apa itu communication.
Apa itu communication
Apa itu communication Apa itu convo.
Apa itu convo
Apa itu convo Apa itu xhr.
Apa itu xhr
Apa itu xhr Apa itu convo.
US › docsXMLHttpRequest – Web APIs | MDN – MDN Web Docs
XMLHttpRequest.abort() Aborts the request if it has already been sent. XMLHttpRequest.getAllResponseHeaders() Returns all the response headers, separated by CRLF, as a string, or null if no response has been received. .
tp-requests-xhrHow to make HTTP requests using XMLHttpRequest (XHR)
Basic XHR Request. To send an HTTP request using XHR, create an XMLHttpRequest object, open a connection to the URL, and send the request. Once the request completes, the object will contain information such as the response body and the HTTP status code. Let’s use JSONPlaceholder to test REST API to send a GET request using XHR: .
.
.
.
.
ript-ajaxBelajar Javascript: Apa itu AJAX? dan Bagaimana Cara …
Apa itu AJAX? AJAX merupakan singkatan dari A synchronous J avascript A and X ML. AJAX berfungsi untuk: Mengambil data dari server secara background; Update tampilan web tanpa harus relaod browser; Mengirim data ke server secara background. Pada dasarnya AJAX hanya menggunakan objek XMLHttpRequest untuk berkomunikasi dengan server. .
lhttprequest-padaFungsi XMLHttpRequest() pada JavaScript: Mengenal …
XMLHttpRequest () adalah objek bawaan pada JavaScript yang digunakan untuk mengirim permintaan HTTP ke server dan menerima respons dari server secara asynchronous. Dengan menggunakan XMLHttpRequest (), kita dapat mengirim permintaan ke server tanpa harus memuat ulang halaman web. .
engenal-fungsiMengenal Fungsi Asynchronous Request di Javascript
Apa itu tenang.
Apa itu tenang -an-xhr-errorApa itu kesalahan XHR?
Apa itu tenang XMLHttpRequest (XHR) adalah API dalam bentuk objek yang metodenya mentransfer data antara browser web dan server web. Terlepas dari namanya, XHR dapat digunakan dengan protokol selain HTTP dan data tidak hanya dalam bentuk XML, tetapi juga JSON, HTML, atau teks biasa. Apa XHR gagal? Apa itu inference.




0 Komentar