
Navbar adalah elemen HTML yang digunakan untuk membuat menu navigasi di halaman web. Navbar biasanya terletak di bagian atas atau bawah halaman web, dan berisi tautan ke halaman-halaman lain di situs web tersebut. Navbar dapat berupa teks, gambar, atau kombinasi keduanya.
Tag HTML untuk navbar adalah <nav>. Tag ini mendefinisikan bagian halaman web yang berisi navigasi.
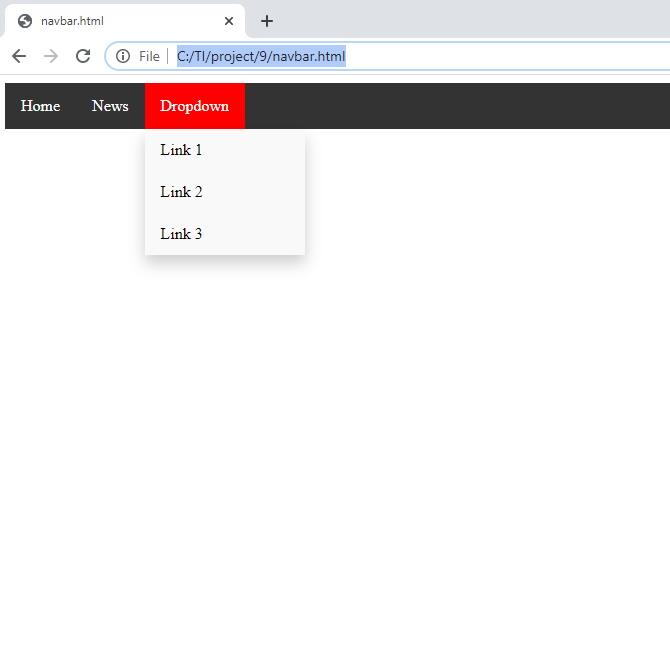
Untuk membuat navbar, Anda perlu menambahkan tag <nav> ke halaman web Anda. Dalam tag <nav>, Anda dapat menambahkan tautan ke halaman-halaman lain di situs web Anda menggunakan tag <a>.
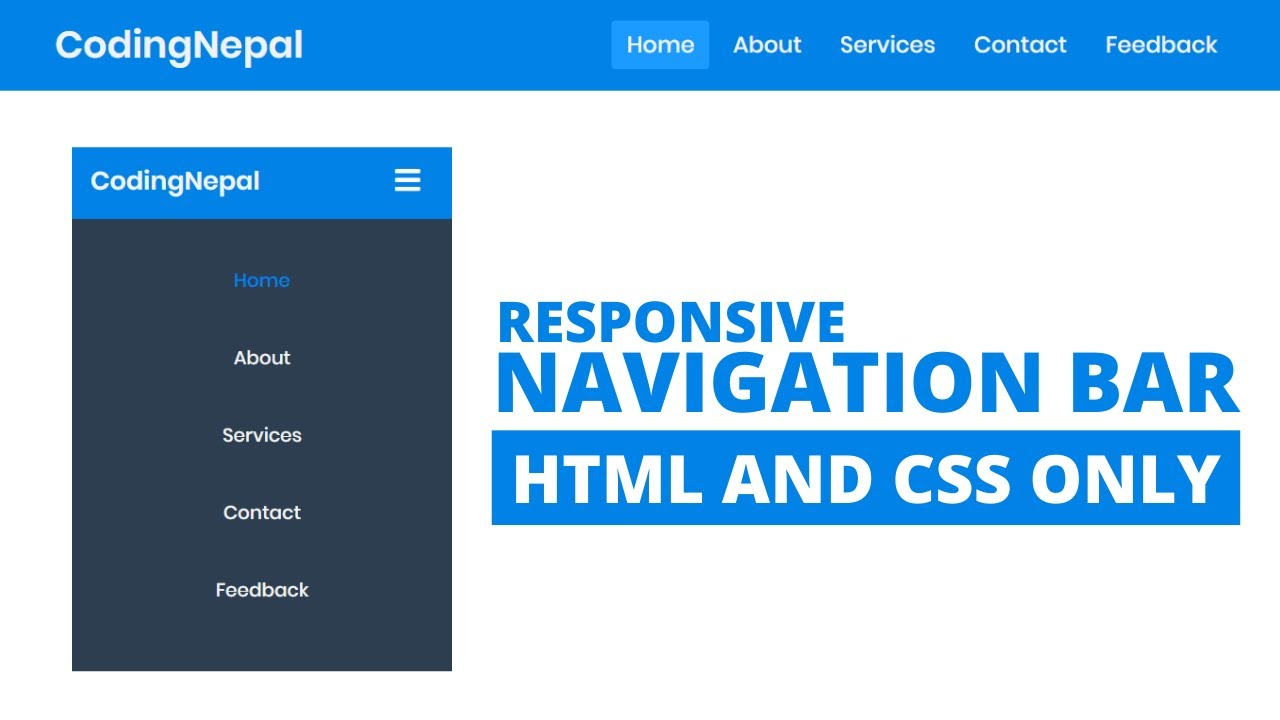
Untuk membuat navbar responsif, Anda perlu menggunakan CSS untuk mengubah tampilan navbar saat ukuran layar berubah. Misalnya, Anda dapat menggunakan CSS untuk menyembunyikan navbar pada layar kecil dan menampilkannya sebagai menu dropdown.
Navbar memiliki beberapa keuntungan, antara lain:
- Memudahkan pengguna untuk menavigasi situs web
- Meningkatkan pengalaman pengguna
- Meningkatkan SEO situs web
Tag HTML untuk navbar adalah <nav>. Tag ini mendefinisikan bagian halaman web yang berisi navigasi. Tag <nav> memiliki beberapa atribut yang dapat Anda gunakan untuk menyesuaikan tampilan navbar, antara lain:
class: Atribut ini digunakan untuk menambahkan kelas CSS ke navbar.id: Atribut ini digunakan untuk memberikan ID ke navbar.role: Atribut ini digunakan untuk menentukan peran navbar.
Untuk membuat navbar, Anda perlu menambahkan tag <nav> ke halaman web Anda. Dalam tag <nav>, Anda dapat menambahkan tautan ke halaman-halaman lain di situs web Anda menggunakan tag <a>.
Berikut adalah contoh kode HTML untuk membuat navbar sederhana:
<nav> </nav> Untuk membuat navbar responsif, Anda perlu menggunakan CSS untuk mengubah tampilan navbar saat ukuran layar berubah. Misalnya, Anda dapat menggunakan CSS untuk menyembunyikan navbar pada layar kecil dan menampilkannya sebagai menu dropdown.
Berikut adalah contoh kode CSS untuk membuat navbar responsif:
/* Tampilan navbar pada layar besar */ .navbar { background-color: #fff; padding: 10px 20px; } .navbar a { color: #333; text-decoration: none; } /* Tampilan navbar pada layar kecil */ @media (max-width: 768px) { .navbar { display: none; } .navbar-collapse { display: block; position: fixed; top: 0; left: 0; width: 100%; height: 100vh; overflow-y: auto; background-color: #fff; z-index: 999; } .navbar-collapse a { color: #333; text-decoration: none; font-size: 16px; } } Navbar adalah elemen HTML yang penting untuk membuat situs web yang mudah dinavigasi. Dengan menggunakan navbar, pengguna dapat dengan mudah menemukan halaman yang mereka cari.
WebSalah satu elemen penting untuk navigasi ini adalah Navbar, yang biasanya berisi tautan menu ke berbagai bagian situs. Artikel ini akan membahas cara membuat. WebApa itu Navbar? NavBar adalah singkatan dari Navigation Bar (bar navigasi). Istilah ini mengacu pada salah satu komponen visual yang sering ditemukan pada. WebNavbar atau navigasi bar merupakan salah satu element pada HTML yang dibuat untuk mempresentasikan link navigasi. Biasanya navbar digunakan sebagai menu.

Pengertian dan Peran NavBar pada Website – Ahmad Dahlan – Source: Ahmad Dahlan

Membuat Navbar pada HTML dan CSS – Codepolitan – Source: Codepolitan

Cara Membuat Navbar HTML dan CSS (Lengkap+Gambar) – Source: Nesabamedia
Apa Itu Navbar Pada Html, NGOBAR #23 – Membuat RESPONSIVE NAVBAR menggunakan FLEXBOX (HTML, CSS & Javascript), 60.95 MB, 44:23, 280,295, Web Programming UNPAS, 2020-04-18T02:03:04.000000Z, 5, Pengertian dan Peran NavBar pada Website – Ahmad Dahlan, Ahmad Dahlan, 644 x 800, jpg, , 3, apa-itu-navbar-pada-html
Apa Itu Navbar Pada Html. WebSudahkah Anda mengetahui apa itu navbar? Navbar atau navigasi bar merupakan salah satu elemen pada HTML yang dibuat untuk mempresentasikan link navigasi. Biasanya.
NiagaHoster : bit.ly/niagahosterwpu
Promo Unlimited Hosting diskon up to 75% + gratis domain + SSL. Dapatkan tambahan
diskon 10% dengan menggunakan kode kupon : WPUNPAS
—
Di video kali ini kita akan membuat komponen website yaitu RESPONSIVE NAVBAR menggunakan teknik FLEXBOX murni hanya dengan HTML, CSS dan javascript tanpa menggunakan Framework
—
Video DevEd
youtube.com/watch?v=gXkqy0b4M5g
—
Dukung Channel WebProgrammingUNPAS
– Join Kelas Premium “Full-Stack Designer”
fullstackdesigner.id
– Donasi
saweria.co/sandhikagalih
—
Yang harus kalian pelajari sebelum ini :
– FLEXBOX
youtube.com/playlist?list=PLFIM0718LjIU1lWlM34j6E9fMlrrSGZ1k
– Dasar Pemrograman dengan JAVASCRIPT
youtube.com/playlist?list=PLFIM0718LjIWXagluzROrA-iBY9eeUt4w
– JAVASCRIPT dan DOM (Document Object Model)
youtube.com/playlist?list=PLFIM0718LjIWB3YRoQbQh82ZewAGtE2-3
– JAVASCRIPT Lanjutan
youtube.com/playlist?list=PLFIM0718LjIUGpY8wmE41W7rTJo_3Y46-
– HTML Dasar
youtube.com/playlist?list=PLFIM0718LjIVuONHysfOK0ZtiqUWvrx4F
– CSS Dasar
youtube.com/edit?o=U&video_id=hehfb2oz8xI&ar=3
– CSS Lanjutan
youtube.com/playlist?list=PLFIM0718LjIUBrbm6Gdh6k7ZUvPIAZm7p
– CSS Layouting
youtube.com/playlist?list=PLFIM0718LjIUu4Ju9GUL5zpLcuq08TKYr
– CSS3
youtube.com/playlist?list=PLFIM0718LjIVCmrSWbZPKCccCkfFw-Naa
—
MEDIA SOSIAL
– instagram.com/sandhikagalih
– facebook.com/WebProgrammingUNPAS
– codepen.io/webprogrammingunpas
– github.com/sandhikagalih
– twitter.com/sandhikagalih
—
UNIVERSITAS PASUNDAN BANDUNG
unpas.ac.id/
if.unpas.ac.id/
terimakasih dan selamat #ngoding!
@sandhikagalih
Pengertian dan Peran NavBar pada Website – Ahmad Dahlan
Apa Itu Navbar Pada Html, WebNavbar atau navigasi bar merupakan salah satu element pada HTML yang dibuat untuk mempresentasikan link navigasi. Biasanya navbar digunakan sebagai menu.
NGOBAR #23 – Membuat RESPONSIVE NAVBAR menggunakan FLEXBOX (HTML, CSS & Javascript)

Source: Youtube.com
Cara Membuat Navbar Sederhana – HTML CSS

Source: Youtube.com
How to Create Responsive Navigation Bar using HTML and CSS

Source: Youtube.com
How to create a CSS navigation bar in 6 minutes! 🧭

Source: Youtube.com
How to Create Navbar in HTML and CSS

Source: Youtube.com
.
.
.
.
.
› htmlHTML nav tag | belajar element – apaCara.com
Penjelasan HTML nav HTML

0 Komentar